———————————————DISCONTINUED———————————————
Sketch Hero is my first Unity Android game project that I published to Google Play store which I worked for around a year.

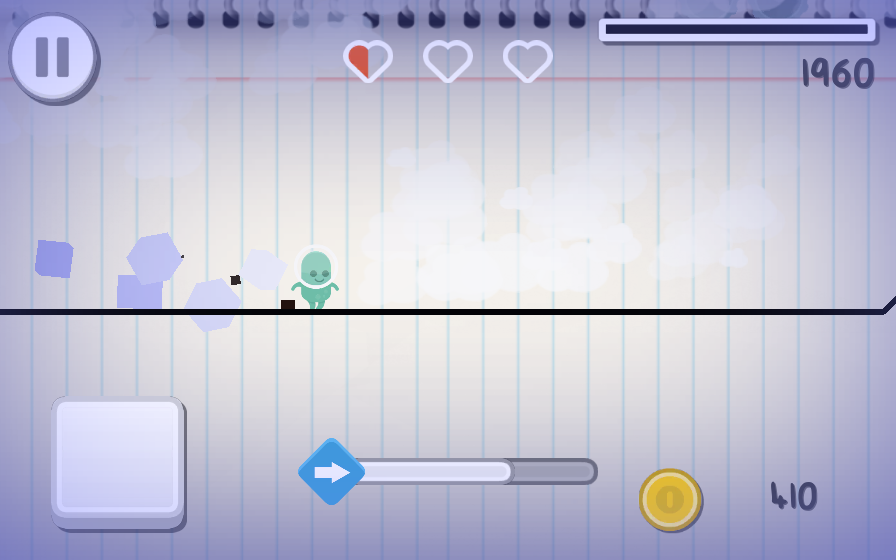
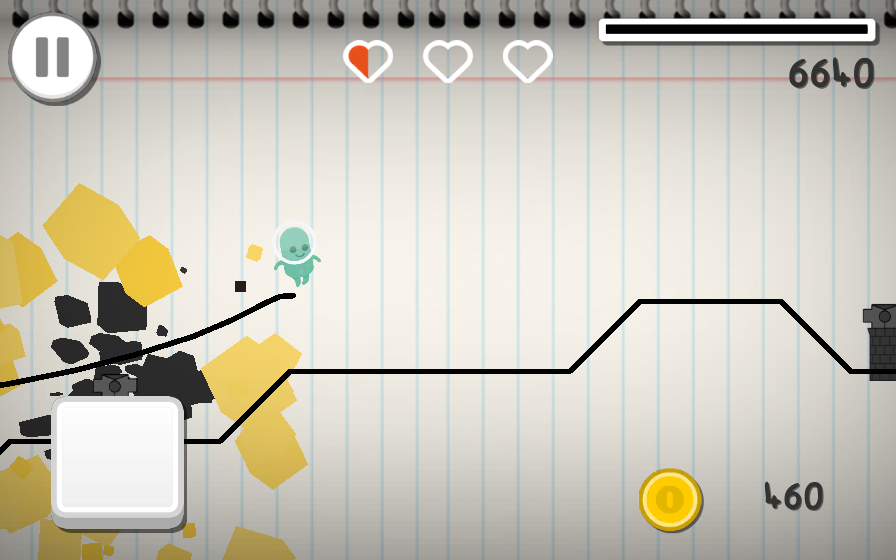
I spent a lot of time developing this game and I’m really satisfied with how it turned out. I made this game to see how well I know about Unity. Sketch Hero is an endless runner, which means the player plays the game endlessly while trying to achieve the highest score possible. It’s a platformer, where player can interact with the map and needs to go as fast as possible while dodging all the dangerous obstacles. Kind of like temple run, except it’s 2D. Player can also draw lines which are colliders for the character inside the game. So basically, you draw and help the character to go as furthest possible.
I first got the idea while I was just playing around with Unity game engine. I made a simple drawing system in Unity to learn about different components in Unity. Then, this idea suddenly came into my mind. That’s how Sketch Hero was born. The original name was Pocket Runner, but after noticing that this name is too common, I realized not a lot of people are going to find this game on Google Play (there were also an app called Pocket Runner on Google Play already. I didn’t want to use the same name for my game.). After a lot of thoughts, I ended up with the name: “Sketch Hero”.
Almost all of the graphics are downloaded from the internet. I BELIEVE they can be used without giving credit. I didn’t know/care licensing that much back then. I know for a fact that the assets (like characters) are mostly downloaded from kenney.nl (great website btw) and their asset is CC0, however.
Because this is an endless runner, I had to generate terrain procedurally. I didn’t want to make the game boring and have the same “pieces” of the map going (or even worse, same map) over and over again. The solution I used was perlin noise. It’s not entirely random noise. Each has some sort of relation to each other and this was just perfect. Because the terrain had to be smooth and not jump around (if this makes sense at all… they coordinate of the terrain has to be smoothly interpolated between each x value). Now I could’ve also used pseudorandom number generator (the “normal” random number generator) and interpolated with linear interpolation method or something similar, but this would give me too much fluctuation that I can barely control. I first generated different “pieces” of the map (around 10 x tiles laid down together) using perlin noise. This procedure happened while loading the game, which means before the game starts. For the release version of Pocket Runner, I ended up generating 60 different pieces. I know it’s a bit too much, but I didn’t want to make the game feel repetitive at all. This was necessary, as generating the map real-time (noise calculations, placement, etc.) was taking up way too much performance on a mobile device. Although the high-end mobile device wasn’t bothered by this at all, I was also targeting lower-end smartphones, so optimization was mandatory. Once all the pieces are generated, the game randomly picks a generated piece from pieces array and lays it down in real-time. As the character moves further and further, new pieces gets picked randomly and placed down while the older pieces get disabled (performance reasons). Procedural terrain generation is the feature of the game that I’m most proud of. If I look at the code right now, there are still a lot of major changes that I can do to make it cleaner and more efficient. But if it works, hey it works :)
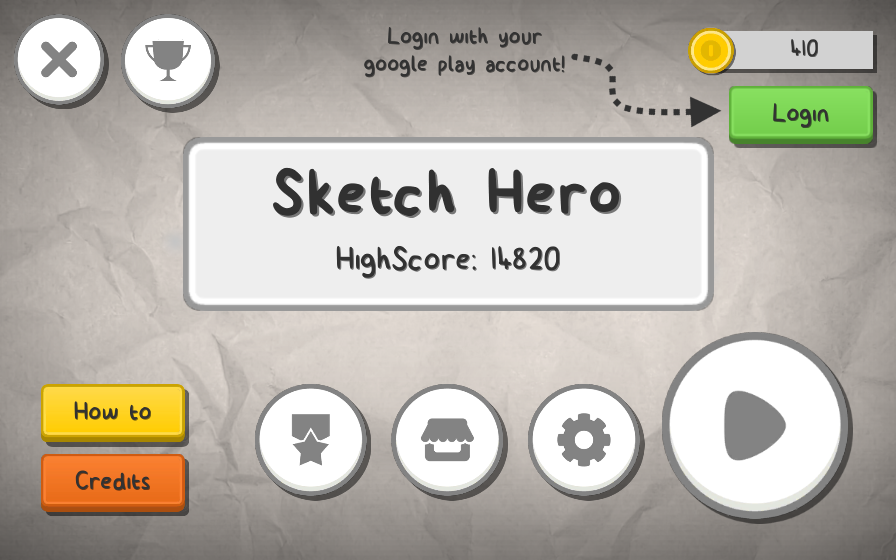
I tried to make the UI simple yet can be interacted easily without much effort. I spent a lot of time making them, hopefully, they turned out to be good. I’m still bad at making them xD
I also made a tutorial for this game (with animations too!), but I’m not sure how well this turned out, as some people still didn’t know how to “properly” play the game even after reading the whole tutorial. Some recommended me to do a tutorial within the game, interactively. Perhaps that’s something that I should consider in my next game.

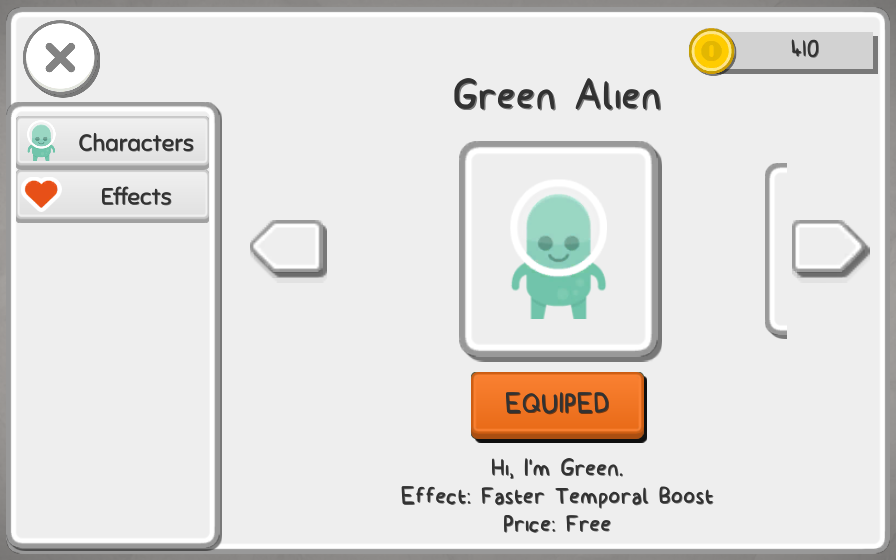
The shop system is also something that I worked on for a long time. It also turned out to be better than I expected.

I didn’t know how to make a proper settings menu, so this is what I did…

I heard great feedback from the game, overall a very fun experience so I’m really happy about this project.
Here are some screenshots of the game:





(I was NANO Engine back then.)
EDIT: Hey, future me here. This project is discontinued! After hearing my game got taken down by Google for “violating Google policy” (I mean, I understand I used some assets from online, but they were all CC0 which means I was able to use them without giving credit whatsoever. Maybe I understood the licensing incorrectly, I didn’t bother too much with licensing back then. I was an inexperienced game developer.), I just didn’t want to work on it any further. Without knowing the exact reason why it was violated, I wasn’t motivated enough to polish the game, make adjustments and post it again on Google Play. I know I could email Google about the problem and ask what went wrong, but back then, I just wanted to move along.